Loading a Google Map
"The following description is based on the Google older API version ."
New Version(Google Maps Android API v2 )
STEP 1
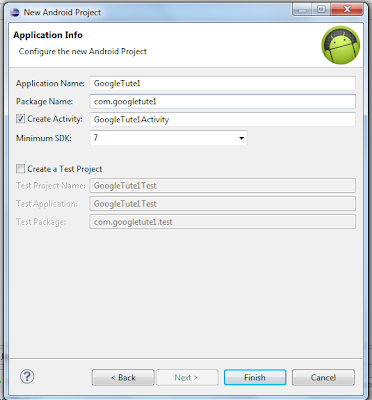
Create a project.... name :- "GoogleTute1"
STEP 2
Now we have to get Google map API KEY....
To do that click the following link
Now you have to put MDF5 fingerprint....
To do that ,you have to find location of Debug Certificate ,
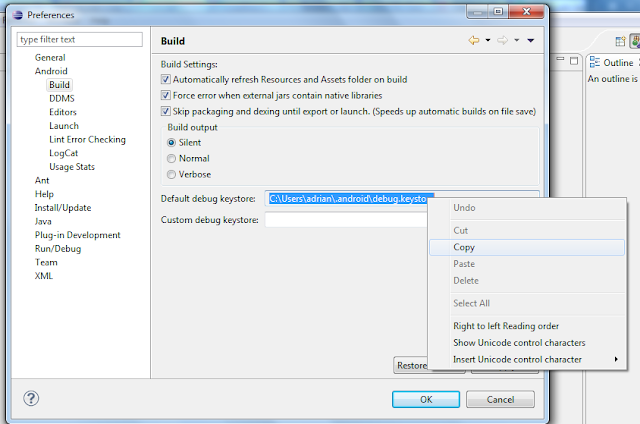
Go back to your Eclipse and follow this steps..
copy this location and paste in to a notepad.
Go to the C: ---> Program files ---> Java
Hold the Shift key down and Right Click....otherwise
didn't appear "open command window here"...!
Copy paste following command
keytool -list -alias androiddebugkey -keystore "C:\Users\adrian\.android\debug.keystore" -storepass android -keypass android
"C:\Users\adrian\.android\debug.keystore" this depend on location of your debug keystore.which one copy from eclipse.
After copy paste this , it will generate following this....
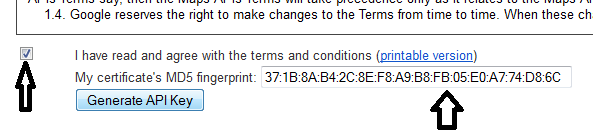
Mark MDF5 key
click the Generate API Key button...
Now you can see your API Key.
STEP 3
Open your "main.xml" file ..
Copy pate following Code
<?xml version="1.0"
encoding="utf-8"?>
<com.google.android.maps.MapView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mapview2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true"
android:apiKey="0yKpGoapYdqNTNFYO-qbnqjzPuGlzK5hyI52Ghw"
/>
STEP 4
Right Click on that..
package com.googletute1;
import
com.google.android.maps.MapActivity;
import
com.google.android.maps.MapView;
import android.app.Activity;
import android.os.Bundle;
public class GoogleTute1Activity extends MapActivity {
/**
Called when the activity is first created. */
@Override
public void onCreate(Bundle
savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
MapView map=(MapView) findViewById(R.id.mapview1);
map.setBuiltInZoomControls(true);
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated
method stub
return false;
}
}
STEP 5
Now you have to add User Permission to your Mainfest.xml
<?xml version="1.0"
encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.googletute1"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="7" />
<uses-permission android:name="android.permission.INTERNET"
/>
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<uses-library android:name="com.google.android.maps"
/>
<activity
android:name=".GoogleTute1Activity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN"
/>
<category android:name="android.intent.category.LAUNCHER"
/>
</intent-filter>
</activity>
</application>
</manifest>
STEP 6
Now can Run Your App